NetImager JS


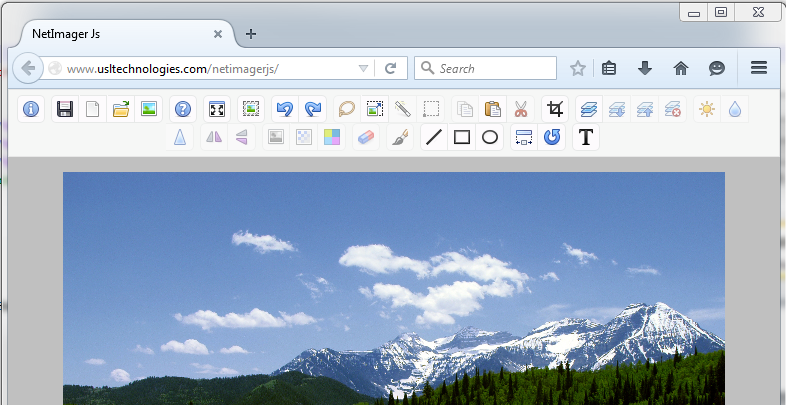
Featuring a familiar and intuitive user interface, end users can adapt and enhance their images and photos quickly and with ease.


Running in your user’s browser, and completely integrated with your application means that your users experience a smooth workflow, never leaving your application while working with new or existing images, eliminating the need for external image editing applications.
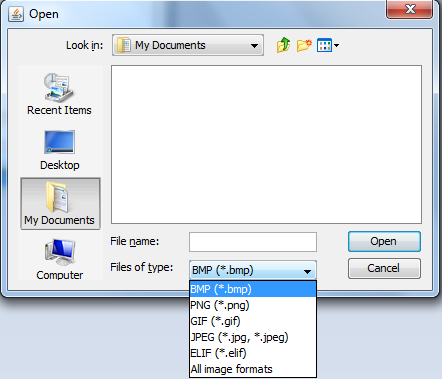
Your users can open images from their local hard-drive, and seamlessly save images to your web application, or save images locally. Using the API, you can also programmatically load images or additional content into the editor, from your application or any URL.


Opening and saving of common image formats is supported, including JPEG, GIF, PNG, BMP, and a proprietary format which preserves editable layers – useful for loading template images into the editor with text placeholders.
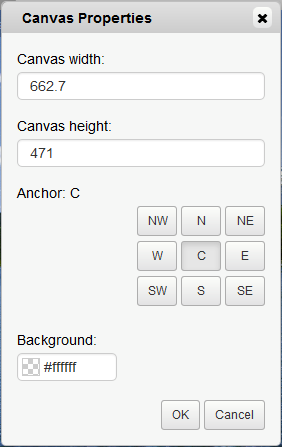
Canvas properties and manipulation including transparency controls ensures your users have the flexibility required to adapt their images perfectly.


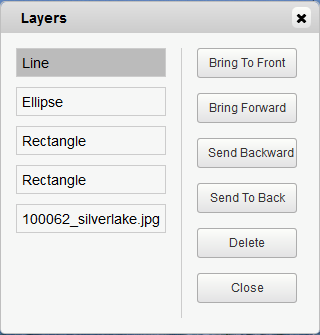
Layers management and controls gives the user granular control over individual elements within an image, allowing filters to be applied to selected layers within their images. The API gives you full programmatic control over the layers within an image, such as adding a watermark upon saving, or allowing you to load template images with text placeholders which the user can then edit.
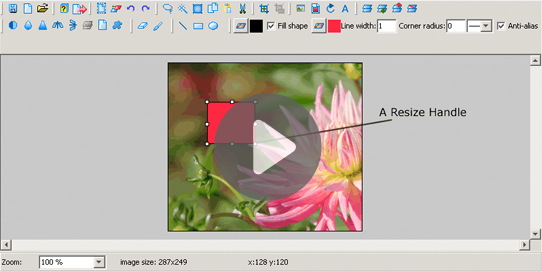
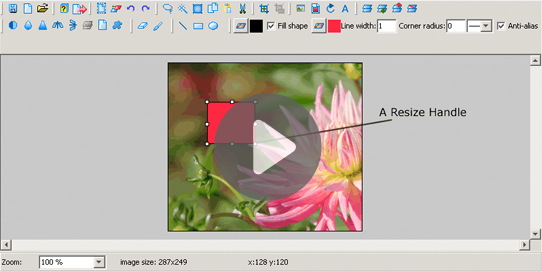
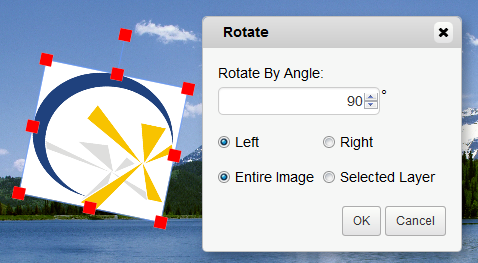
Basic tools such as rotate (including inline rotate), resize, marquee selection, and magic wand ensures your users can make all the basic adjustments they need to entire images or selected layers, ensuring they achieve perfect results.


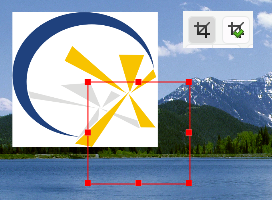
The crop tool makes it easy for your user to use a highlighted selection from their image as an output from the editor, useful in systems where the user is creating documentation or thumbnails.
Users can apply quick image filters to enhance their images with little effort. Filters included are brightness, contrast, blur, sharpen, flip horizontal, flip vertical, grayscale, transparency, flatten.


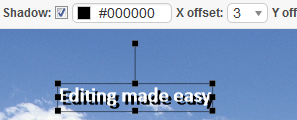
Drop Shadow filters can be applied to any object or layer in the editor.
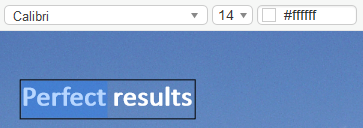
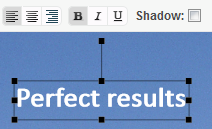
Everything you would expect from a rich text editor such as a selection of fonts, sizes, transparency, drop shadows.


Text layers remain editable until the image is exported, even after rotating text or applying filters.
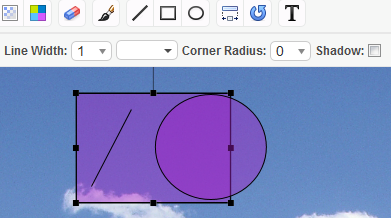
Shapes and lines can be used for highlighting sections of images or blanking out areas.


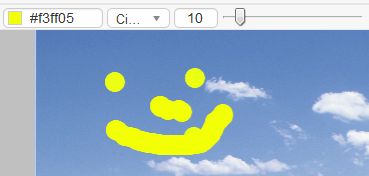
Paintbrush and eraser are there if needed!
Easily integrate NetimagerJS with your application. Sample servers-side code is available in many languages to help you get started with processing the output image from NetimagerJS.


Every element of image processing is handled directly in the users browser via Javascript, resulting in a responsive user interface, and eliminating any memory overhead from the server.
A comprehensive API gives you complete control of the user experience. Hide buttons, load images, preload text, force layers amongst many other functions. Custom themes allow the user interface to be highly customised to your requirements.


Use the API to automate the editor from your application – enforce image dimension constraints, run tools, etc.
NetimagerJS runs in all major browsers such as Chrome, Firefox, Internet Explorer, and Safari.


NetimagerJS can be integrated into almost any server-side programming environment with some simple coding.
NetimagerJS runs entirely in the users browser, so there are no specific server-side requirements.